티스토리: 블로그 이미지에 테두리 CSS 설정
티스토리는 네이버 블로그와 다르게 어느 정도 이미지나 스킨을 수정할 수 있는 거 같아요.
HTML/CSS가 지원됩니다.
전 예전에 HTML을 쓰긴 했었는데 정말 소싯적 기억이라 ㅋㅋ 새삼스럽네요.
가끔 모니터 화면을 캡처해서 포스팅을 할때 이미지가 끝나는 부분?? 이 안 보여서 좀 애매한 느낌일 때 있잖아요.
또 그냥 이미지만 있는거보다 테두리가 있으면 뭔가 깔끔한 느낌이 들기도 하고.
그래서 오늘은 CSS을 수정해서 이미지가 더 깔끔하게 보이도록 테두리를 넣어보기로 합니다.

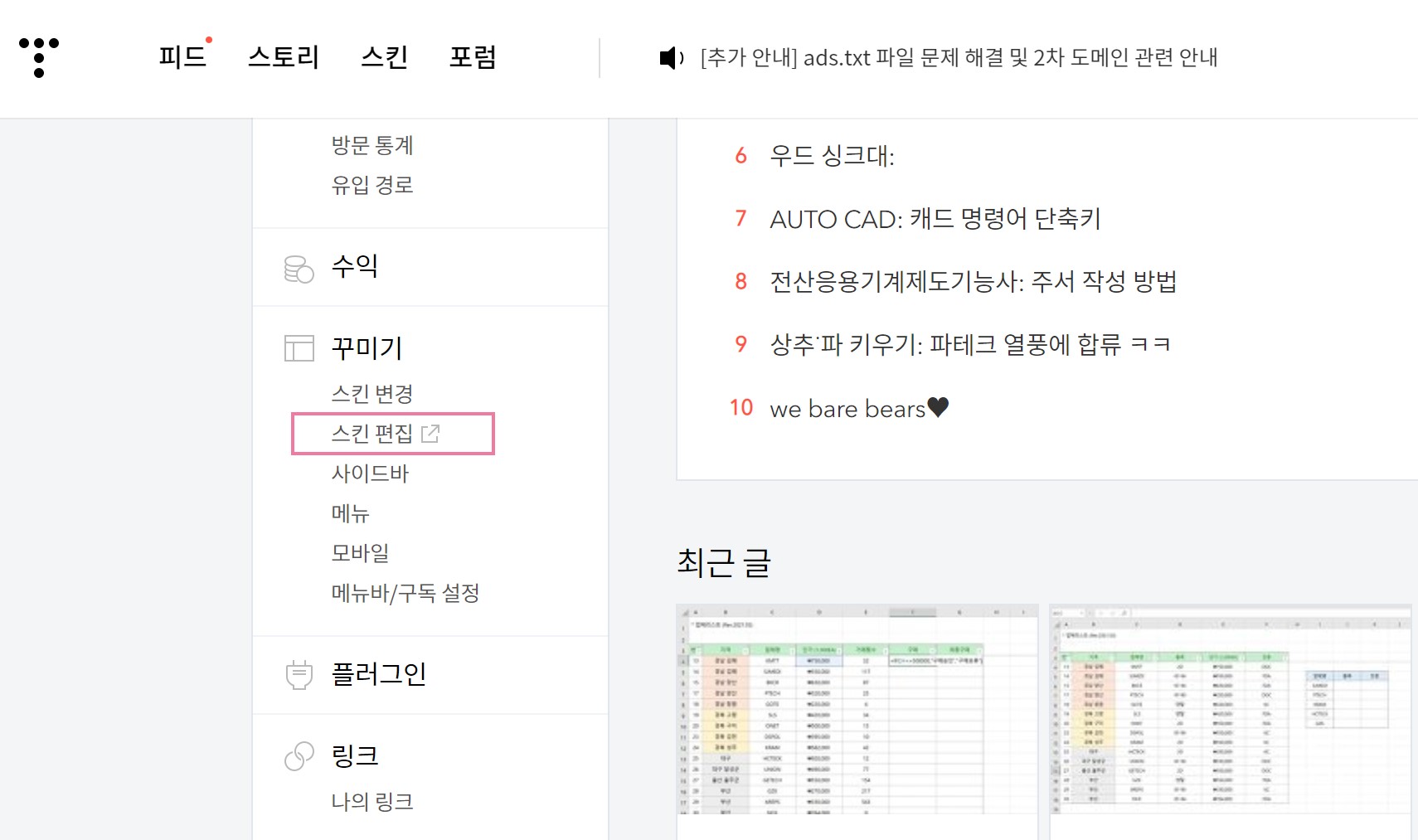
블로그 관리로 들어가셔서 스킨 편집 클릭

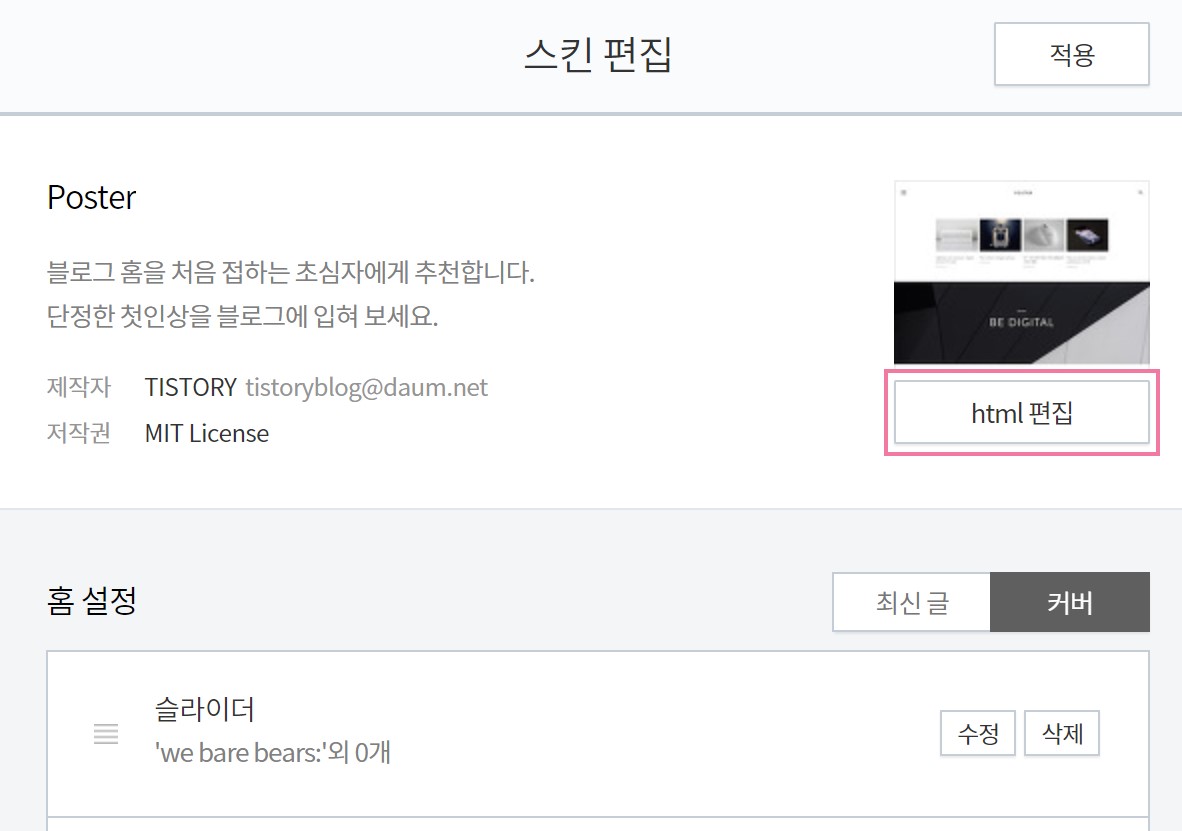
우측 상단 HTML 편집 클릭하시고

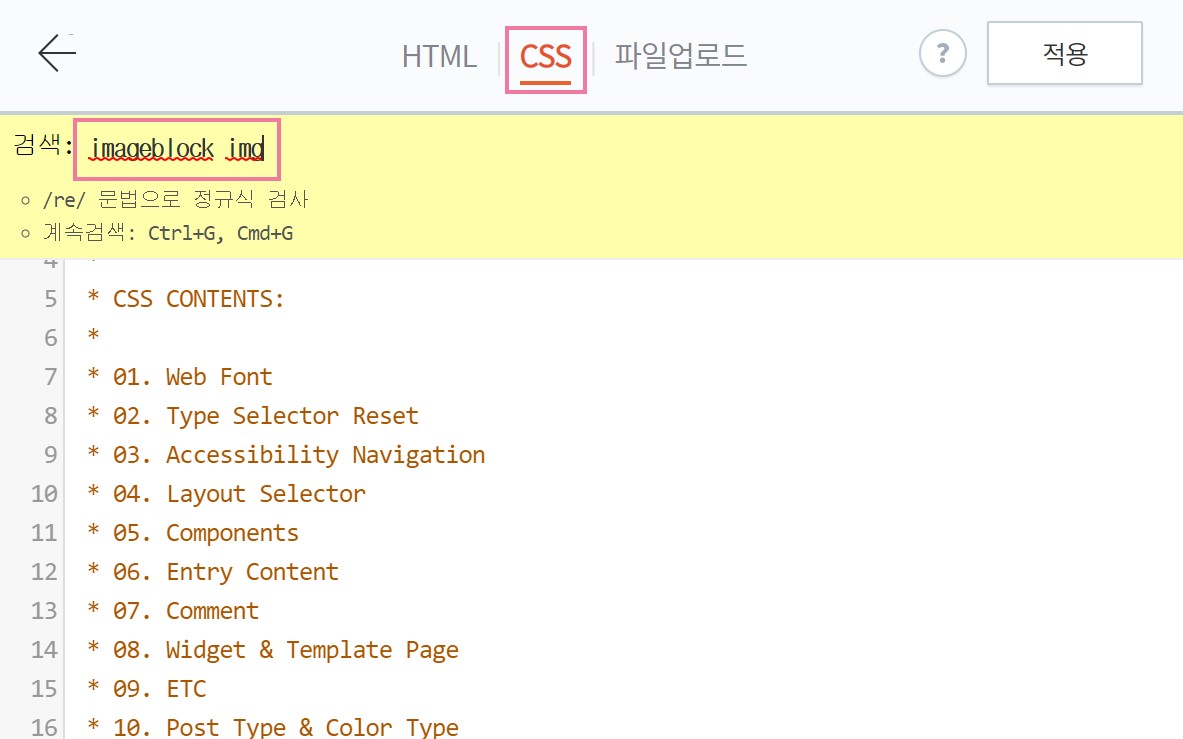
아래 CSS 클릭해주세요 (:
CSS에서 Ctrl+F로 IMAGEBLOCK IMG가 있나 찾아봤어요.
제가 적용한 스킨에는 없어요 ㅋㅋ
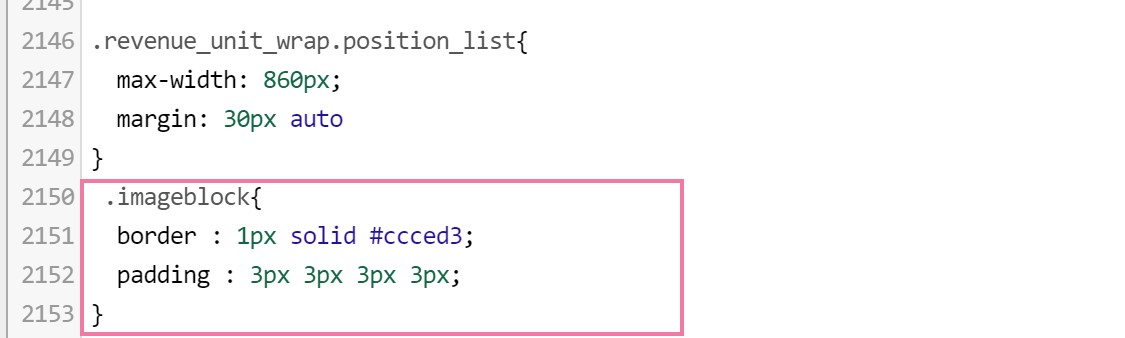
만약 이미지 블록 코드가 있다면 중괄호{ } 안에 코드를 넣어주세요.
저처럼 코드가 없는 스킨은 직접 빈칸에 이미지 블록을 만들어 줍니다.

아무 데나 원하는 곳에 코드를 삽입합니다.
전 찾기 쉽게 젤 아래에 넣어줬어요.
.imageblock { border : 1px solid #666666; padding : 3px 3px 3px 3px }
이런 식으로 만들어주세요 (:
저처럼 여러 줄로 나눠 만들어도 됩니다. (보기에 편하려고)
컬러 색상은 번호로 써주시면 됩니다.
#666666 (그레이) #000000 (블랙) #EE2323 (레드) 이런 색상이 가장 많이 쓰여요.
보더(선 굵기)는 1로 지정했습니다.
이미지와 선 사이의 공간(패딩)은 각 3으로 지정해줬어요.

이미지와의 간격을 각 3으로 지정했더니 위 사진의 이미지처럼 사진에서 살짝 띄운 선이 나타났습니다.
전 제 블로그의 패딩을 0px로 지정해서 이미지와 딱 붙게 해 두었습니다.
블로그 내 모든 이미지에 적용되니 본인이 좋아하는 스타일에 맞게 수정해서 쓰시면 될 거 같아요.